
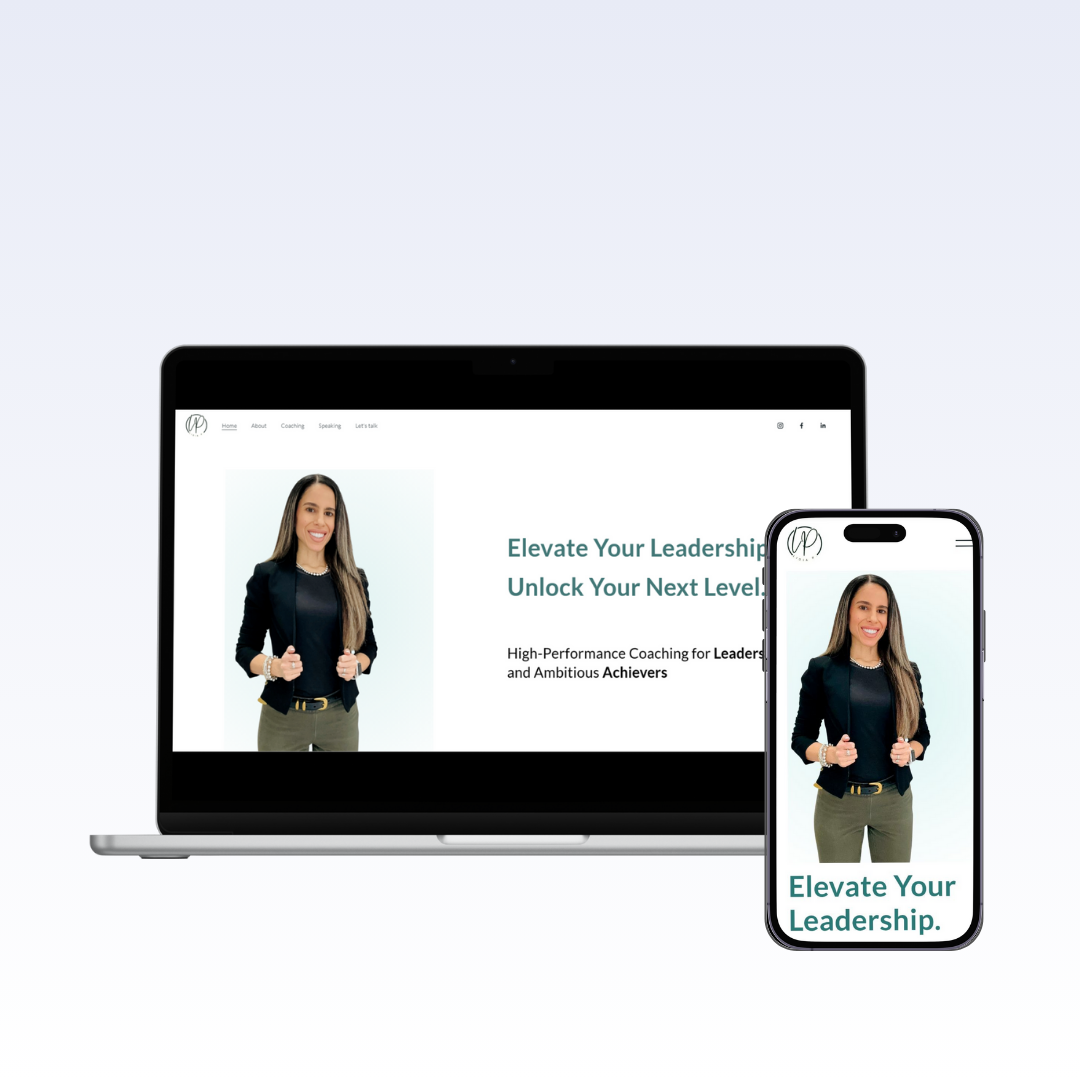
Leadership Coach Website
This leadership coaching website was born from a close collaboration with the client that allowed to design and develop a website that authentically reflects her voice and coaching style.
Built on Squarespace, the site integrates Acuity Scheduling for client bookings and Kit for email marketing, with custom styling, payment setup, and newsletter automation tailored to her brand.
Additionally, it is SEO-optimized to enhance visibility and client engagement.
Built with:
- Squarespace
- Custom CSS
- Acuity Scheduling setup + website integration
- Kit setup with branded email templates + website integration
Visit the website Lidia Piccolo Leadership Coach.

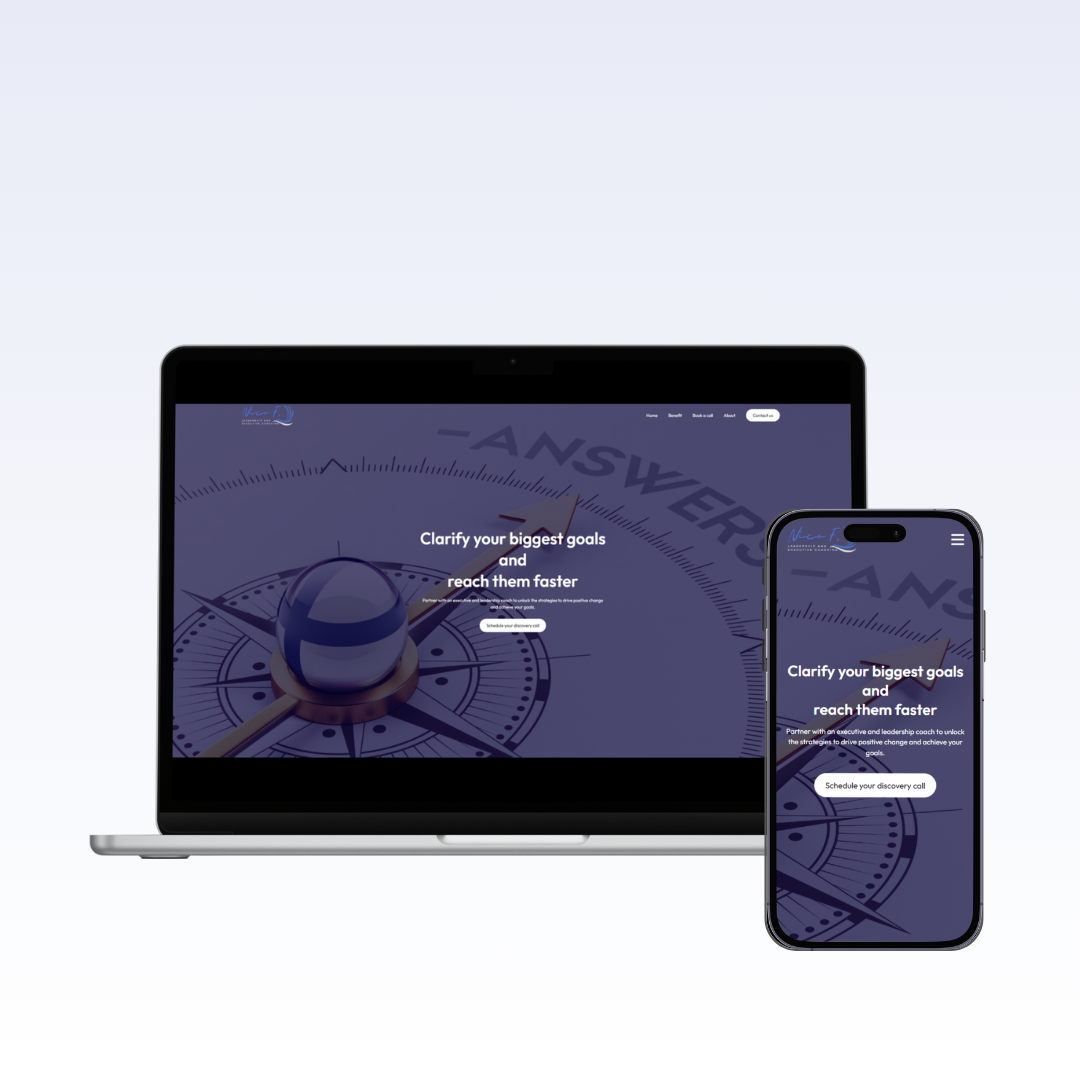
Executive Coach Website
This executive coaching website offers a seamless user experience.
Built with React, it ensures a responsive design optimized for both desktops and mobile devices.
The site features an embedded calendar for booking appointments and integrates an API to handle message and question submissions efficiently.
Additionally, it is SEO-optimized to enhance visibility and client engagement.
Built with:
- REACT
- APIs
Visit the website Nico F. Executive Coach.

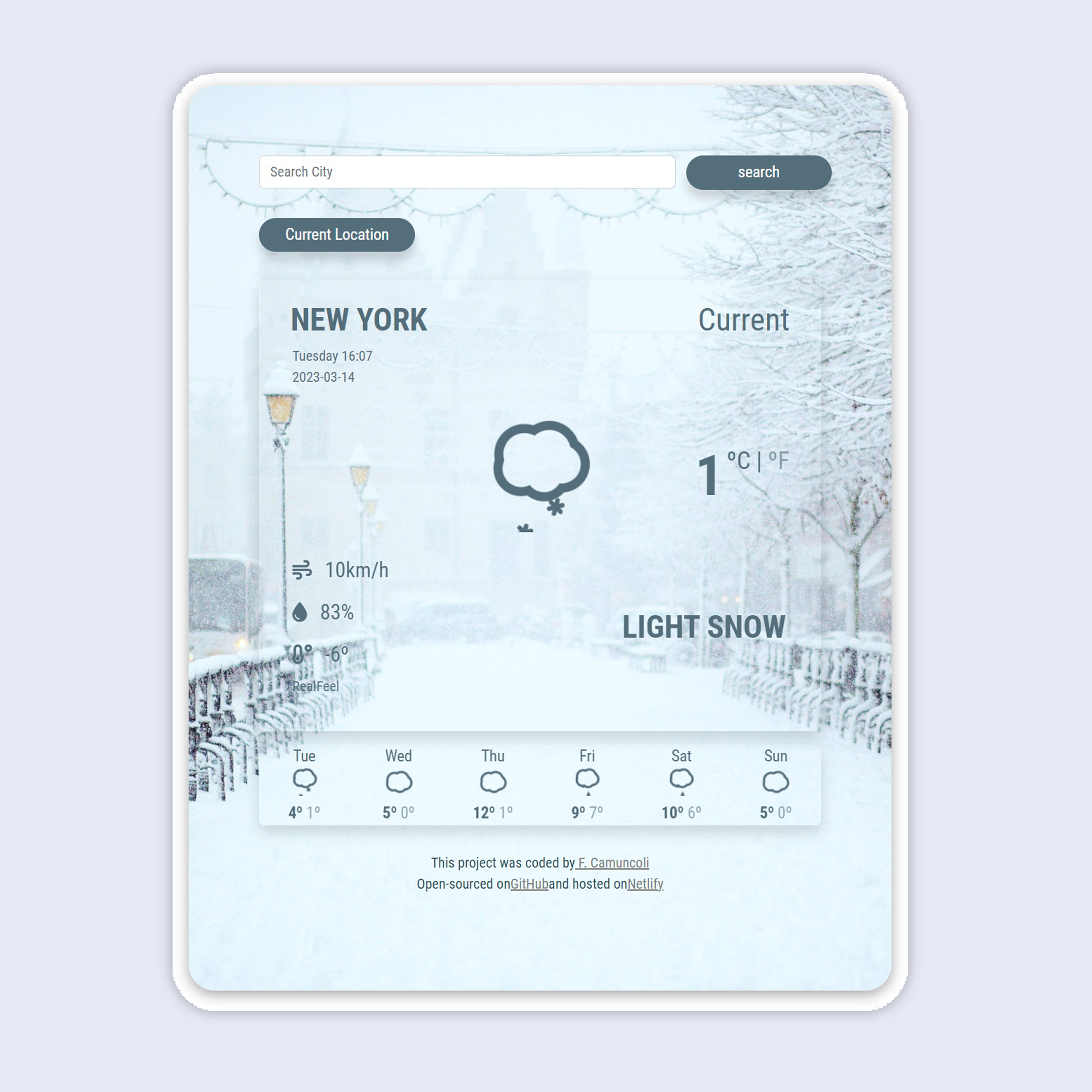
Weather app
This weather application allows users to search for current weather conditions and forecast for different locations around the world.
It utilizes an API to provide real-time data on wind speed, weather description, and more. The application also has the ability to detect the user's current location, convert temperatures between Celsius and Fahrenheit and provides a 6-day forecast.
The app is designed to be user-friendly, responsive and visually appealing with a background that changes based on current weather condition.
Built with:
- REACT
- APIs
- Bootstrap
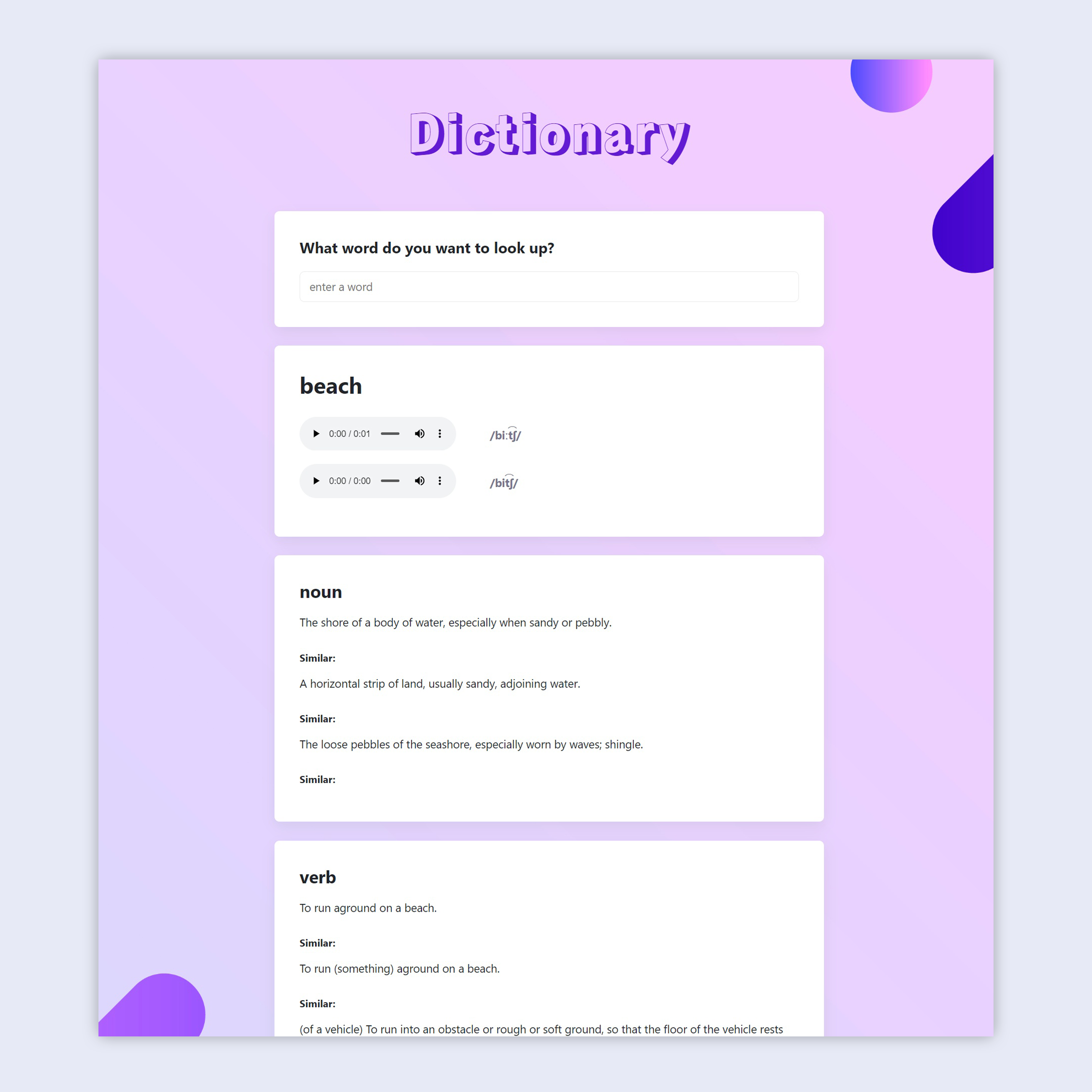
Dictionary App
This dictionary application allows users to search for any word and it will return the phonetic pronunciation, all definitions depending on the part of speech, examples, synonyms and pictures related to the searched term.
It utilizes two different API calls one to Dictionary to retrive the meanings and the other one to Pexels for images related to the search term.
Built with:
- REACT
- APIs
- Bootstrap


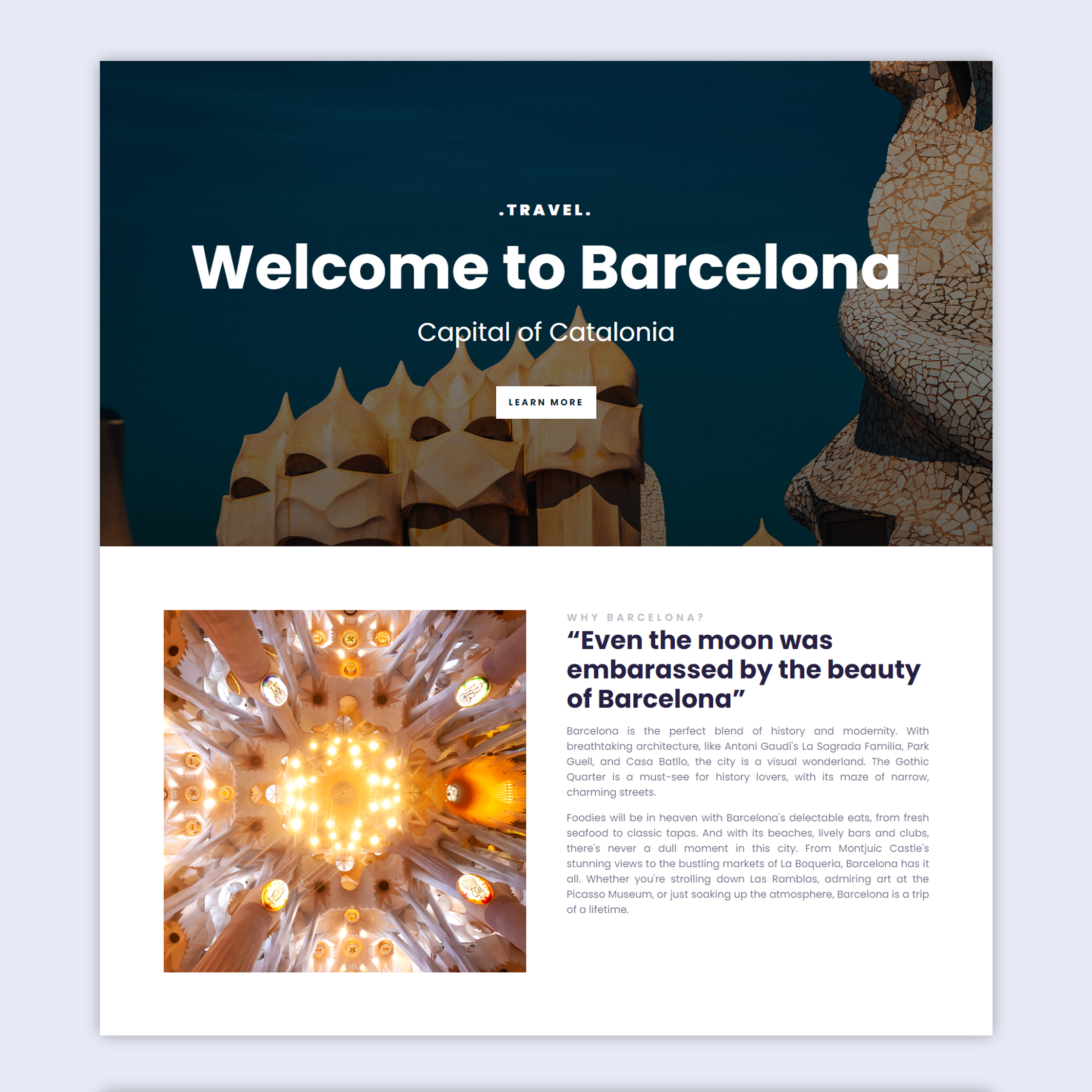
Barcelona travel page
This travel page is about Barcelona.
It features a brief description of this magical city and information about favorite restaurant with embedded Google maps and an embedded photo gallery with stunning city views. The website is resposive, on both desktops and mobile phones, and SEO optimized.
Built with:
- HTML
- CSS
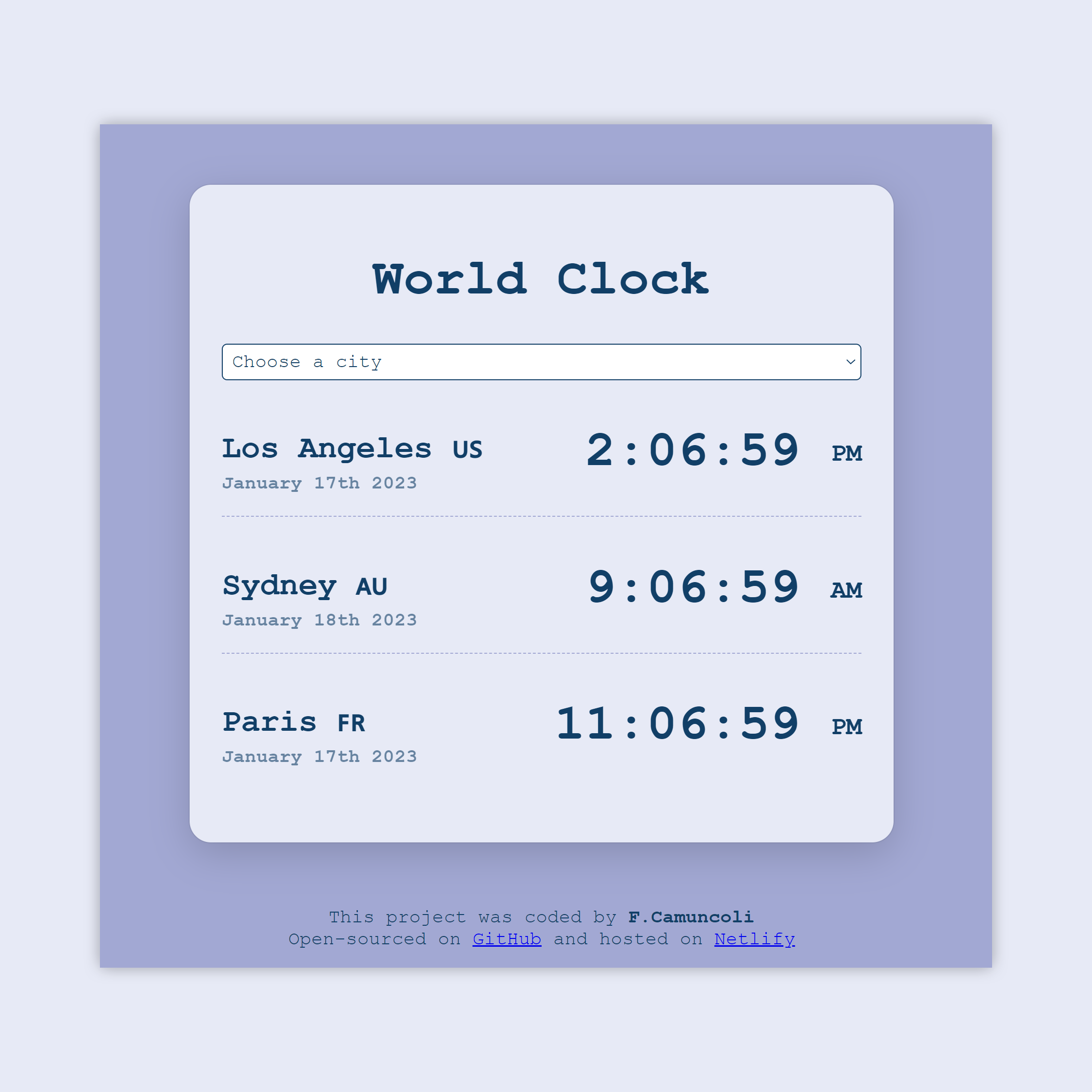
World Clock App.
This recent project is a world clock app which allows users to see the current time in multiple timezones.
This app can automatically detect the user's location and display the current time, updated by the second. It also includes a list of timezones for easy reference, making it a convenient tool for anyone who needs to stay on top of multiple time zones.
Built with:
- HTML
- CSS
- JavaScript
- Moment.js


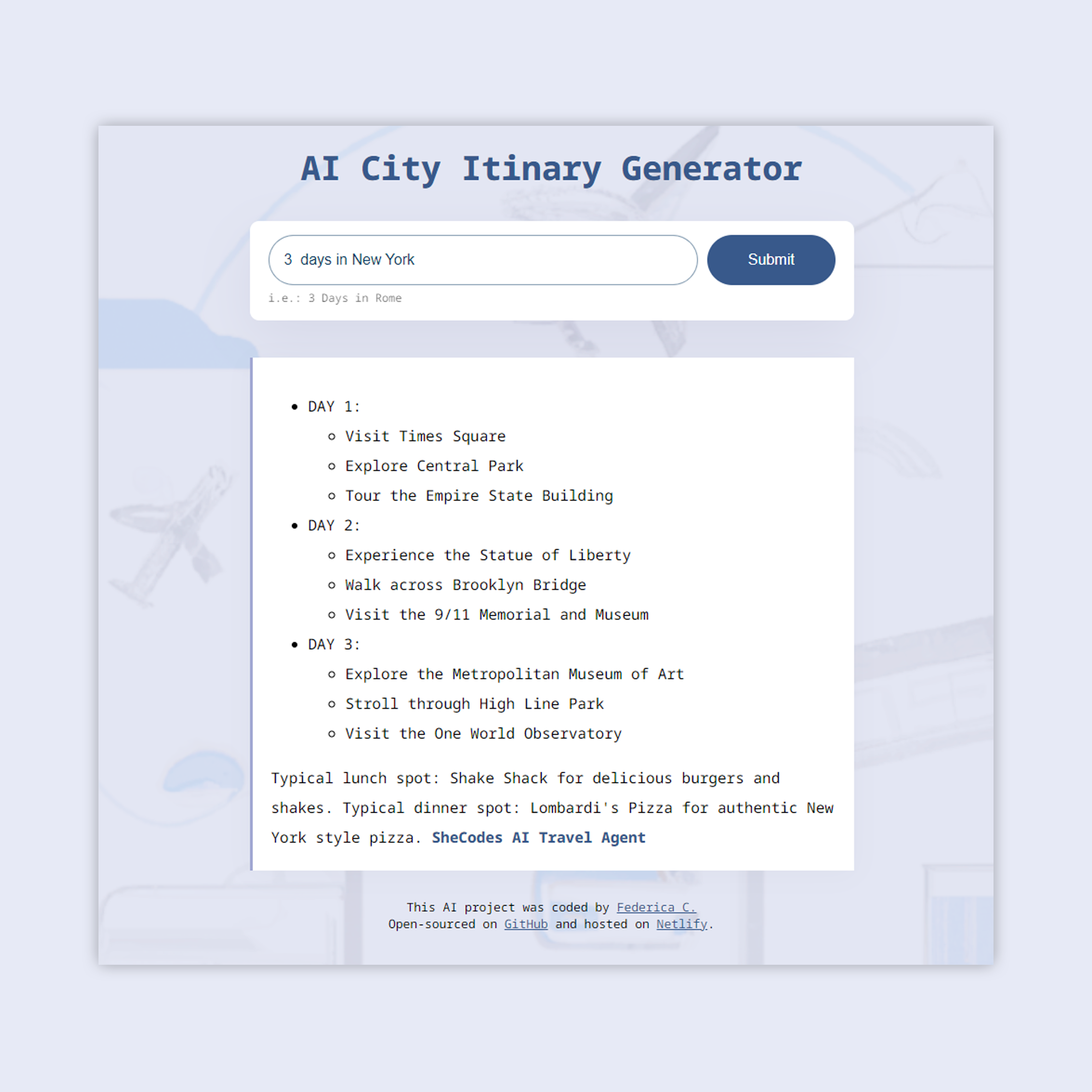
AI City Itinerary Generator App.
This app leverages advanced AI through API integration to create personalized itineraries for travelers.
Users simply input their destination city and the number of days they plan to visit, and the app generates a tailored travel plan that maximizes their experience, highlighting must-see attractions, dining recommendations, and unique local experiences.
Built with:
- HTML
- CSS
- JavaScript
- APIs
- SheCodes AI
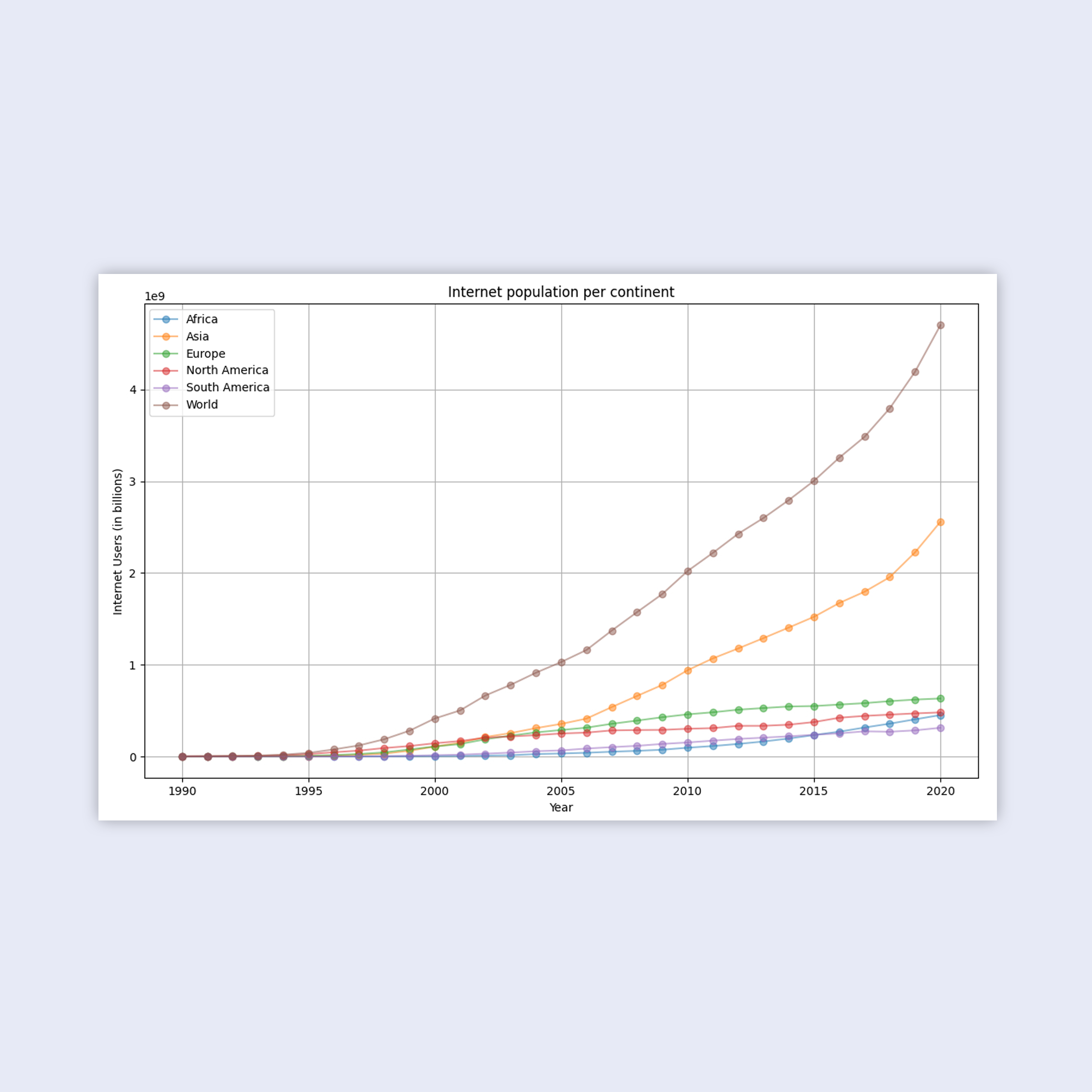
Internet Users Data Visualization
This chart visualizes the growth of global internet users from 1990 to 2020, segmented by continent.
Starting with raw data from a CSV file, the project involves data manipulation and cleaning, followed by the creation of insightful visual representations using Matplotlib.
Built with:
- Python
- Matplotlib
The code is open-sourced on Replit.


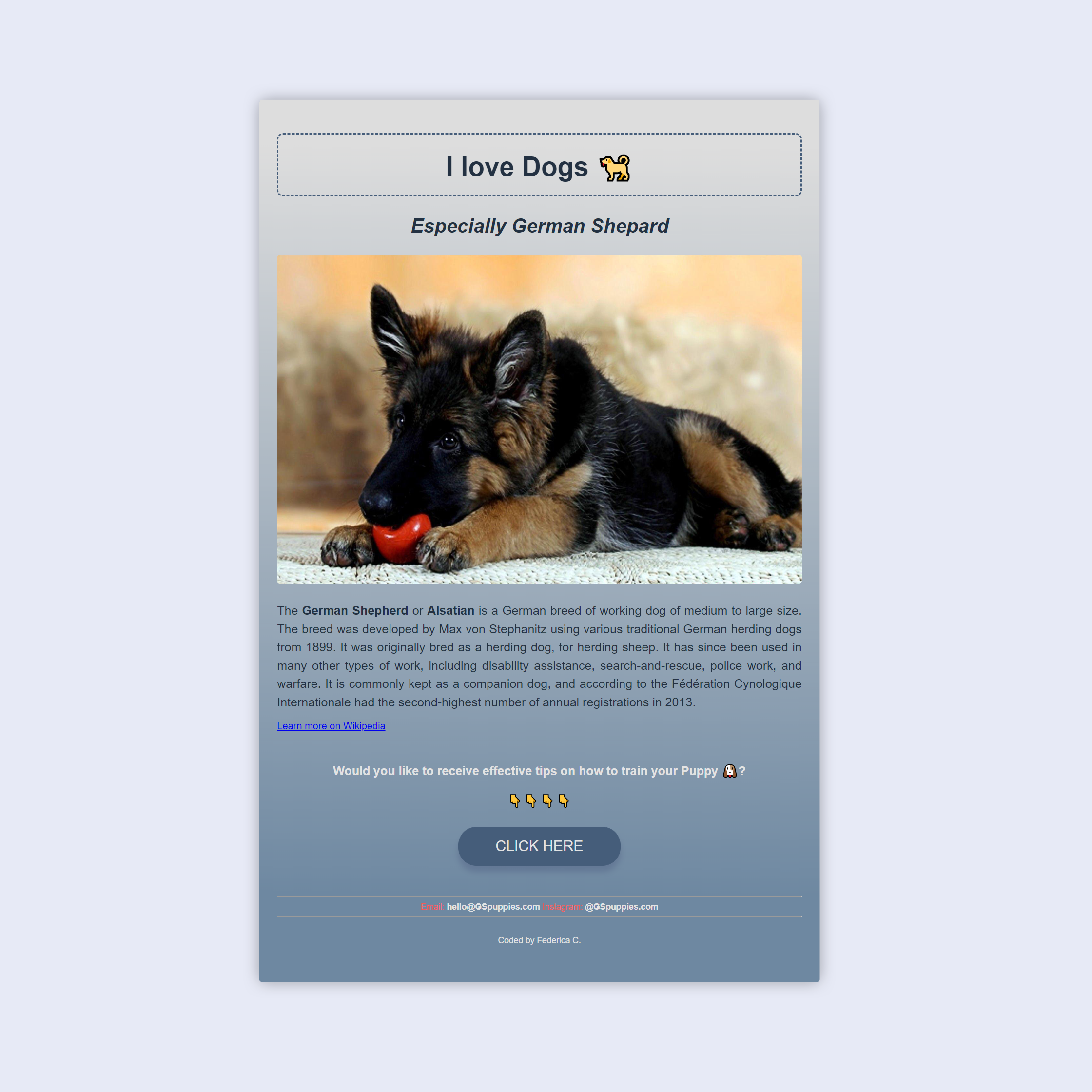
Favorite Pet Page
This landing page is about a favorite pet.
An engaging and user-friendly landing page that provide valuable information, such as a detailed overview of a pet breed, a link to its Wikipedia page, and a clear call-to-action button for next steps.
Built with:
- HTML
- CSS
- JavaScript
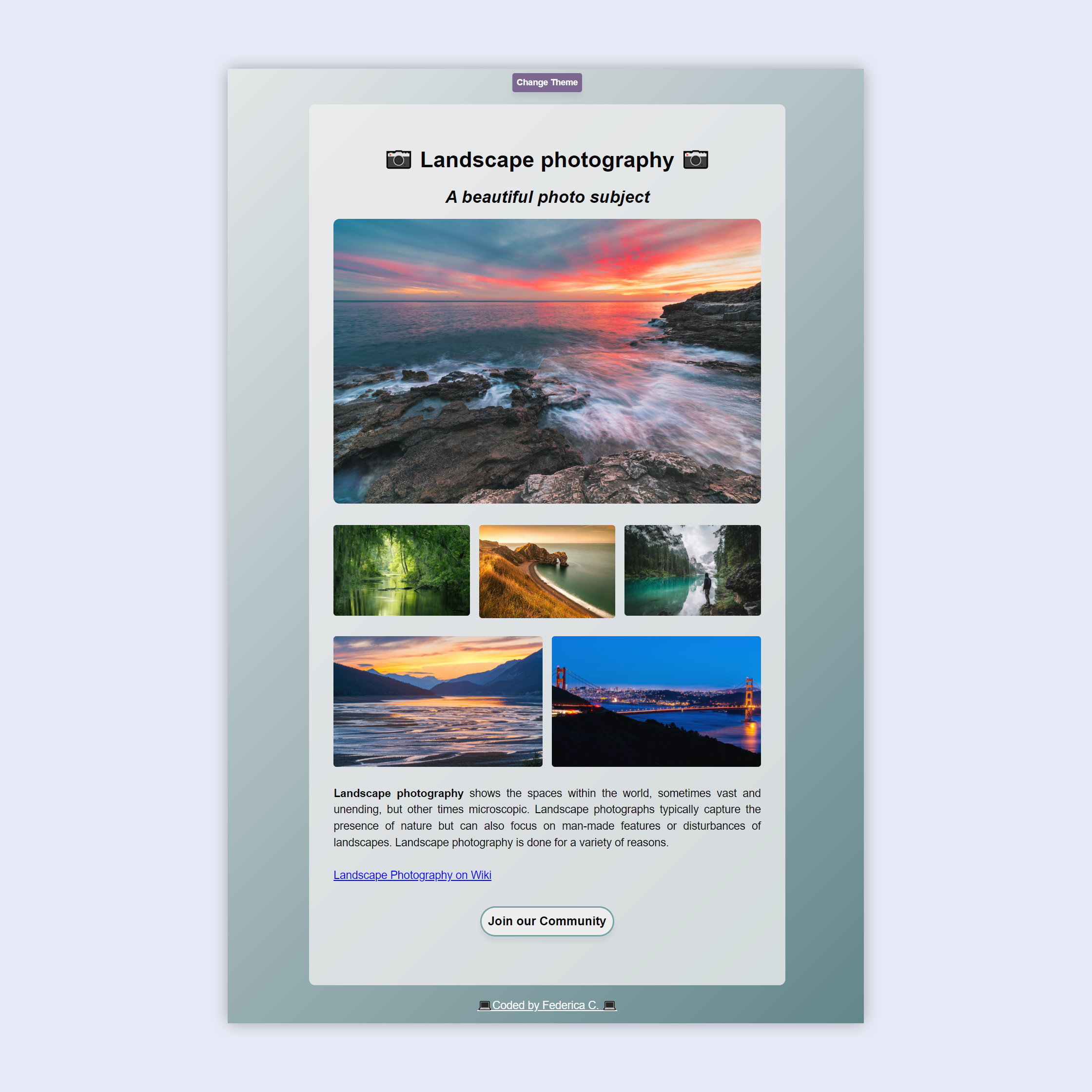
Favorite Hobby Page
This landing page is about a particular hobby, Landscape Photography.
It features a brief description of what landscape photography is, a link to its Wikipedia page for further reading, a button to switch to a dark theme for optimal viewing, and a clear call-to-action button to join the local community of photographers"
Built with:
- HTML
- CSS
- JavaScript


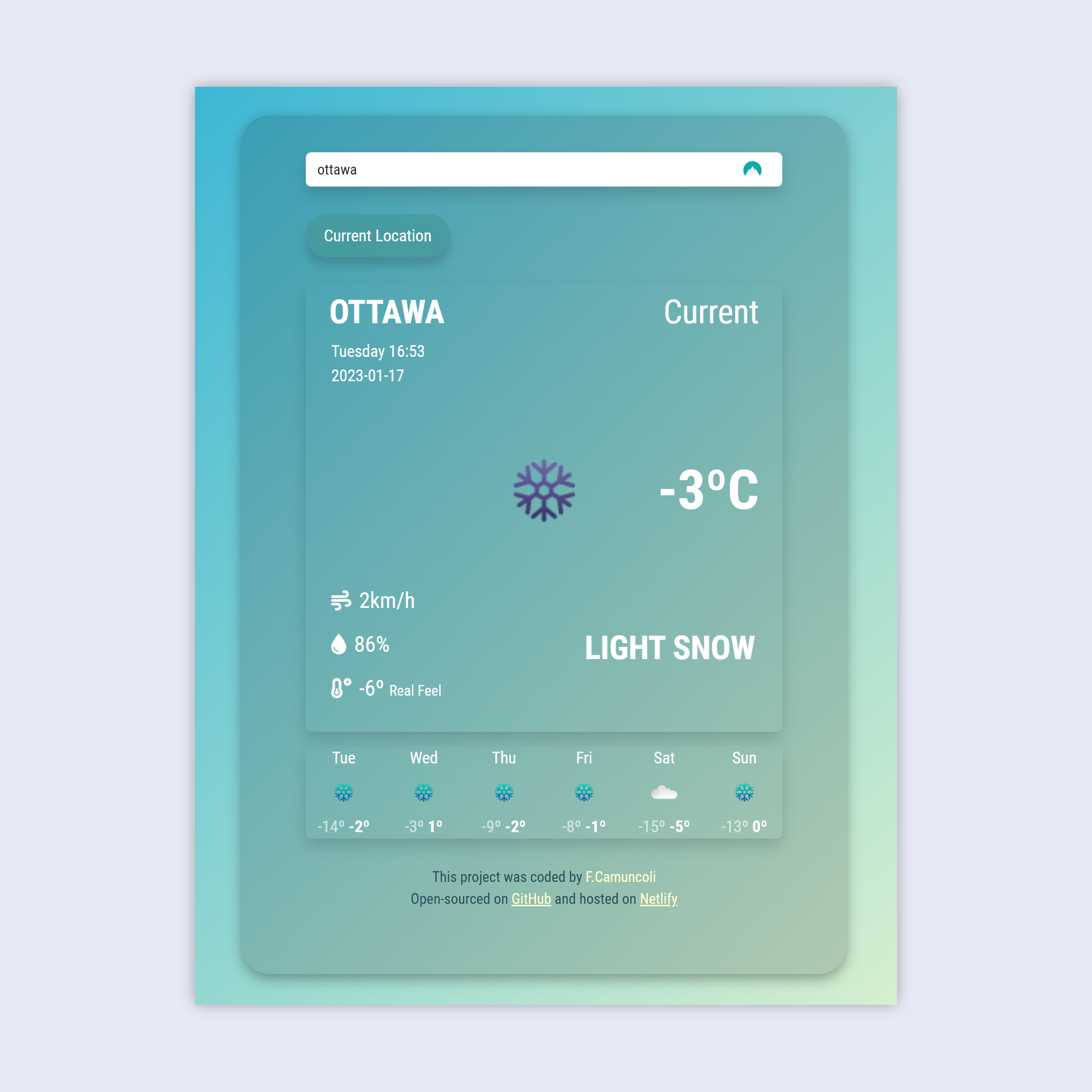
Weather App
This weather application allows users to search for current weather conditions and forecast for different locations around the world.
It utilizes an API to provide real-time data on wind speed, weather description, and more. The application also has the ability to detect the user's current location, convert temperatures between Celsius and Fahrenheit and provides a 6-day forecast. The app is designed to be user-friendly and visually appealing.
Built with:
- HTML
- CSS
- JavaScript
- APIs
- Bootstrap